| << Chapter < Page | Chapter >> Page > |
Et XML-dokument indeholder data opmærket i XML, det vil sige i et sprog som overholder den syntaks som gælder for velformet XML. En fornuftig navngivning af tags gør det muligt for et menneske at læse og i vid udstrækning at forstå den information som er indeholdt i et XML-dokument. Normalt vælger man derfor sine tags i opmærkningen så de beskriver indholdet i de data der opmærkes.
En tekststreng som: ’Skrjabin’ siger ikke de fleste noget. Men hvis man i et XML-dokument støder på et element som:<navn>Skrjabin</navn>, så er man formentlig straks klar over at der er tale om et navn. Og hvis man i et dokument støder på:
<komponist><navn>Skrjabin</navn></komponist>
er det nu helt klart at der er tale om navnet på en komponist. På denne måde kan man med sin opmærkning gøre rå data, en tekststreng, til information, til navnet på en komponist.
Vi vil gerne præsentere denne information på skærmen i et brugervenligt format, uden tags og let at læse. Det kan vi gøre ved at udvikle og skrive et program, et såkaldt stylesheet .
Et style-sheet er en fil som indeholder en række instrukser om hvordan elementerne i et XML-dokument skal formatteres og præsenteres. Vi skal se nærmere på et særligt sprog, Cascading Style Sheets , forkortet CSS , som kan bruges til at beskrive hvordan man ønsker indholdet i et XML-dokument præsenteret af en browser. Men først lidt XML kode som vi kan bruge som eksempel. CD-XML1:
<cd><komponist>Wolfgang Amadeus Mozart</komponist><værk>Violinkoncert Nr.3 G-dur</værk><opførelse><orkester>Berliner Philharmoniker</orkester><dirigent>Herbert von Karajan</dirigent><solist>Anne-Sophie Mutter</solist></opførelse><indspilning>DGG 1978</indspilning></cd>
Denne kode kunne være en del af et cd-onlinekatalog. Vores ambitionen er at give en potentiel kunde en anstændig præsentation af indholdet, som for eksempel:
Wolfgang Amadeus Mozart
Violinkoncert Nr.3 G-dur
Berliner Philharmoniker
Herbert von Karajan
Anne-Sophie Mutter
DGG 1978
Et stylesheet i CSS består af en eller flere regler . En regel i CSS skal være velformet, det vil sige at den skal overholde den særlige syntaks som gælder for CSS.Hver regel definerer hvordan et eller flere elementer i et tilknyttet XML-dokument skal præsenteres. En velformet regel bygges som vist i R1:
komponist
{display:block;
font-weight: bold;font-size:16pt;
}
Som det første i en regel anføres en selector . En selector angiver navnet på det element i XML-dokumentet som skal formatteres, i det aktuelle tilfælde altså elementet KOMONIST. Indholdet i reglen, instrukserne om hvad der skal ske med elementet, skal for alle reglers vedkommende anføres mellem en start-klammer: { , og en slut-klammer: }. Dette indhold kaldes også for en deklarationsblok og den består af en eller flere deklarationer eller – mere informativt – af instrukser.
En instruktion i en regel følger et ganske bestemt mønster. Den består af et attribut og en værdi . Attribut og værdi adskilles fra hinanden med et kolon, og hele instruksen afsluttes med et semikolon.
Med attributtet angiver man hvilken type formattering man ønsker at gennemføre, og med værdien angives hvordan formatteringen skal gennemføres. Reglen R1 ovenfor indeholder således følgende instrukser:
1: display : block; indsæt linieskift før og efter elementets indhold
2: font-weight : bold; vis indholdet i bold
3: font-size : 16pt; sæt tegnstørrelsen til 16
Med regel R1 får vi med andre ord vist navnet på komponisten i bold, med et linieskift før og efter teksten. Læg mærke til at reglen viser hele indholdet i elementet KOMPONIST, vi behøver ikke at angive at der er tale om et navn.
Man kan i en selector også angive indtil flere elementer som skal formatteres ens, som vist med regel R2:
orkester,dirigent,solist
{display:block;
font-size:12pt;}
Denne regel vil formattere indholdet i elementerne ORKESTER, DIRIGENT, SOLIST ud fra instrukserne angivet i deklarationsblokken: der skal et linieskift ind før og efter hvert element, og indholdet i alle elementer skal skrives med tegnstørrelsen 12, ganske som vist i eksemplet ovenfor. Læg mærke til at vi ikke behøver at angive at elementerne er placeret i elementet OPFØRELSE.
Der er mange muligheder for at variere præsentationen. En blandt flere er at angive en bestemt farve på skriften. En anden udgave af R1:
komponist
{display:block;
font-weight: bold;font-size:16pt;
color:red;}
vil resultere i at navnet på komponisten skrives med rød skrift, og en udvidelse af R2:
orkester,dirigent,solist
{display:block;
font-size:12pt;color:blue;
}
vil medføre at teksten i de anførte elementer fremtræder i blå skrift.
CSS er et effektiv sprog som er ret enkelt at arbejde med. Det har dog også nogle ulemper, som man skal være opmærksom på. Vil du vide mere om CSS kan du kigger her: www.w3.org/TR/REC-CSS1 .
Linking XML og CSS
For at få XML og CSS til at samarbejde, skal man linke sit stylesheet til det XML-dokument som skal formatteres. Formålet med dette er at få den browser, man anvender, til at fortolke reglerne i det tilknyttede stylesheet og bruge dem på XML-dokumentet. Vi anvender CD-XML1 som dokument:
<?xml version="1.0" encoding="UTF-8"?><?xml-stylesheet type="text/css" href="cd_onlinekatalog.css"?><cd><komponist>Wolfgang Amadeus Mozart</komponist><værk>Violinkoncert Nr.3 G-dur</værk><opførelse><orkester>Berliner Philharmoniker</orkester><dirigent>Herbert von Karajan</dirigent><solist>Anne-Sophie Mutter</solist></opførelse><indspilning>DGG 1978</indspilning></cd>
Som det fremgår, er der nu tilføjet en prolog, hvor vi (1) deklarerer den version af XML som anvendes og det tegnsæt som skal bruges, og (2) skaber en forbindelse til det stylesheet som skal bruges:
<?xml-stylesheet type="text/css" href="cd_katalog.css"?>
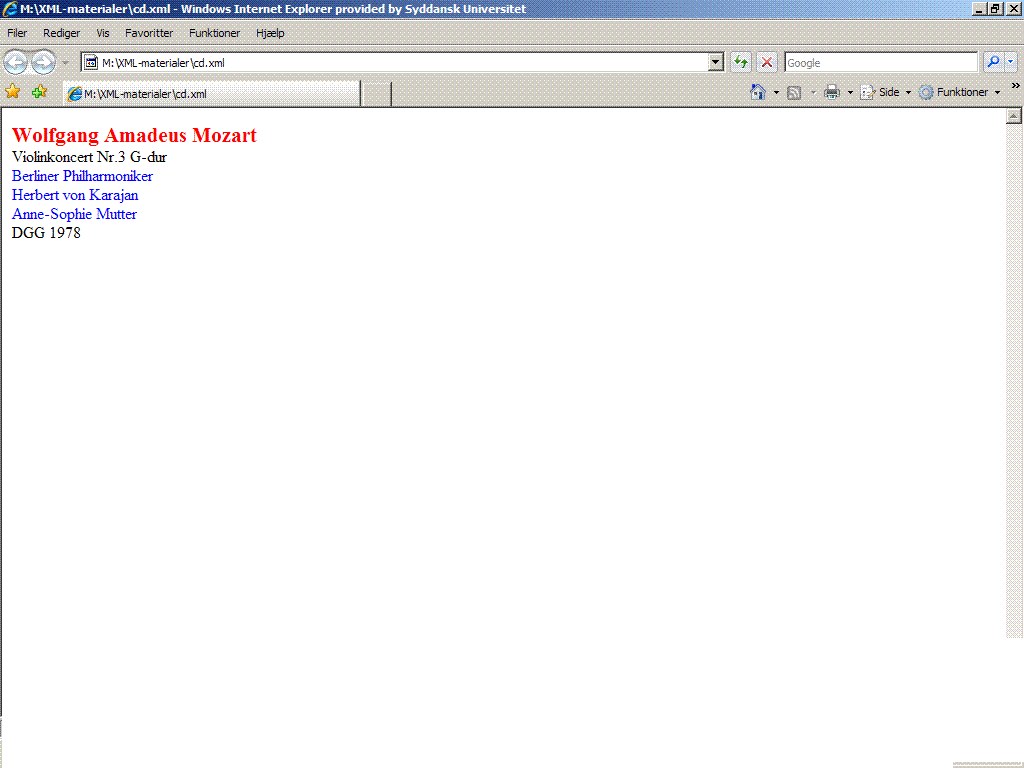
Her angives at typen er en tekstfil indeholdende CSS, og vi angiver en adresse på filen og dens navn. I dette tilfælde ligger XML-dokumentet og vores CSS stylesheet i samme mappe. Med tilføjelsen af denne prolog vil et klik på XML-dokumentet give følgende resultat:

Vil du vide mere om de mange muligheder for at udnytte forskellige former for styling med CSS og hvordan man kan kombinere CSS og HTML, er der flere muligheder: www.w3.org/MarkUp/Guide/Style eller www.w3.org/Style/CSS/learning .

Notification Switch
Would you like to follow the 'Xml og xslt - en introduktion' conversation and receive update notifications?