| << Chapter < Page | Chapter >> Page > |
This module explains how to open the Math Editor, create math, edit existing math, and keyboard shortcuts. There is also a separate tutorial page with examples showcasing the features.
At the end of this module are nuances and limitations of the editor. Please, let us know which ones you'd really like to see incorporated!
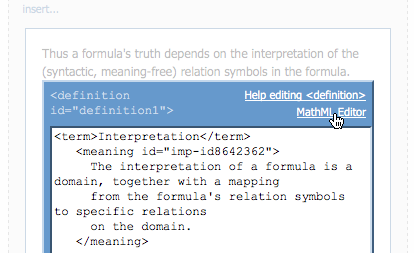
When editing a Module using using Mozilla's Firefox browser, click on a part of the module to open a blue editing box . On the top-right hand side of the box is a "MathML Editor" link which will open up the editor .


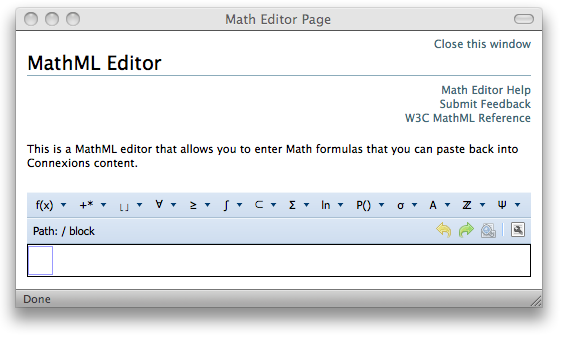
The popup window can remain open while editing a module and can even stay open while editing several modules. At any point one can close the window, but the contents of the editor will be lost.
The Editor has 4 main sections, detailed below. The toolbar provides a way to insert new operations, a navigation tree to show where the cursor is located, and standard buttons for undo, preview, and source editing.
The main editing area is located below the toolbar and contains the math that is being edited.
The toolbar contains a row of buttons representing categories of different mathematical operations. These are enabled when something is selected in the editing area . Note: The editor does not infer multiplication and addition. See Nuances for how to insert next to existing math by wrapping existing math. Explain the different sections, when it's enabled, how things get inserted, and Keyboard Entry for things.
pi " or "
<pi/> " (the MathML version of pi) in the cursor and press the
Enter key.
This is the main area for creating math. It begins empty, but math can be pasted directly in here from Connextions. The tutorials contain instructions on moving math from Connexions to the math editor and back. The editing area is the most important part of the editor and as several subsections, outlined below:

Notification Switch
Would you like to follow the 'Connexions guide to mathml' conversation and receive update notifications?