| << Chapter < Page | Chapter >> Page > |
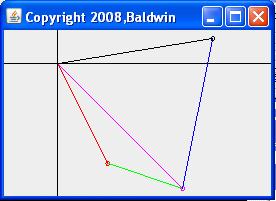
The screen output from the program is shown in Figure 1 .
Figure 1 Screen output from the program named VectorAdd01.

You will recall that the game-math library represents a Vector object graphically as a straight line with a small circle at the head. Thus, there arefive vectors drawn in Figure 1 . I will explain the meaning of the output in conjunction with the explanation of the program.
Beginning of the program named VectorAdd01
Listing 4 shows the entire class named VectorAdd01 along with the beginning of the class named GUI including the constructor for the GUI class.
Listing 4 . Beginning of the program named VectorAdd01.
class VectorAdd01{
public static void main(String[]args){
GUI guiObj = new GUI();}//end main
}//end controlling class VectorAdd01//======================================================//
class GUI extends JFrame{//Specify the horizontal and vertical size of a JFrame
// object.int hSize = 275;
int vSize = 200;Image osi;//an off-screen image
int osiWidth;//off-screen image widthint osiHeight;//off-screen image height
MyCanvas myCanvas;//a subclass of CanvasGUI(){//constructor//Set JFrame size, title, and close operation.
setSize(hSize,vSize);setTitle("Copyright 2008,Baldwin");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//Create a new drawing canvas and add it to the// center of the JFrame.
myCanvas = new MyCanvas();this.getContentPane().add(myCanvas);//This object must be visible before you can get an
// off-screen image. It must also be visible before// you can compute the size of the canvas.
setVisible(true);osiWidth = myCanvas.getWidth();
osiHeight = myCanvas.getHeight();//Create an off-screen image and get a graphics
// context on it.osi = createImage(osiWidth,osiHeight);
Graphics2D g2D = (Graphics2D)(osi.getGraphics());//Draw some graphical objects on the off-screen// image that represent underlying data objects in
// 2D space.drawOffScreen(g2D);
//Cause the overridden paint method belonging to// myCanvas to be executed.
myCanvas.repaint();}//end constructor
Very familiar code
The code in Listing 4 is very similar to code that I explained in the earlier module titled GAME 2302-0110: Updating the Math Library for Graphics . Therefore, I won't explain that code again in this module.
This code is mainly needed to get everything set up for graphics.
Note that the code in Listing 4 makes a call to the method named drawOffScreen near the end of the listing. That is where we find the interesting code.
Beginning of the method named drawOffScreen
The beginning of the drawOffScreen method is shown in Listing 5 .
The purpose of this method is to add some Vector objects and to cause visual manifestations of the raw Vector objects and the resultant Vector objects to be drawn onto an off-screen image.
| Listing 5 . Beginning of the method named drawOffScreen. |
|---|
void drawOffScreen(Graphics2D g2D){
setCoordinateFrame(g2D); |
Listing 5 begins by calling the method named setCoordinateFrame , which is shown in its entirety in Listing 6 . I will put the discussion of the drawOffScreen method on hold while I explain the method named setCoordinateFrame .

Notification Switch
Would you like to follow the 'Game 2302 - mathematical applications for game development' conversation and receive update notifications?