| << Chapter < Page | Chapter >> Page > |
Waveform Charts provide a historical graphical representation of numeric data.
The following example will build a simple G program that will allow you to chart a sine wave as it is being generated on a point-by-point basis using the equation:

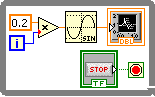
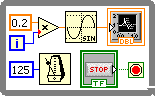
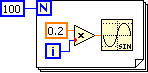
Start with a while loop and add into it a Multiply and Sine functions, a numeric constant with value 0.2 and a Boolean control to stop the loop when its value is True. Arrange the diagram to look as in [link] .

To select a waveform chart, right click on the Front Panel window and select Waveform Chart from the Controls>>Modern>>Graph menu.

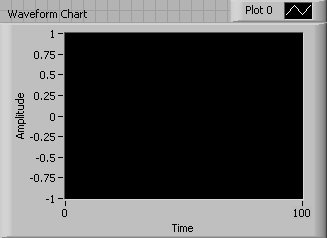
This places the Waveform Chart in the Front Panel window.

In the Block Diagram window, make sure that the Waveform Chart terminal is inside the while loop. Wire the output of the Sine function to this terminal.
Notice that Waveform Chart terminal is that of a numeric output.

Most modern computers will run this program too fast. Thus, before this program is executed, a delay of 125 milliseconds will be inserted in the while loop. This will allow users to see how the Waveform Chart operates as data samples are plotted in the chard.
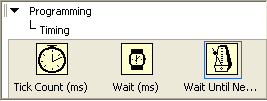
From the Functions>>Programming>>Timing select Wait Until Next ms Multiple . This will put the while loop to sleep for the indicated number of milliseconds.

Drop the Wait Until Next ms Multiple function inside the loop and wire a constant to it with the value 125. This will delay the loop for 125 milliseconds. The final Waveform Chart program is shown in [link] .

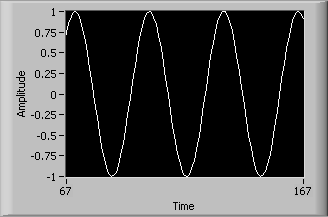
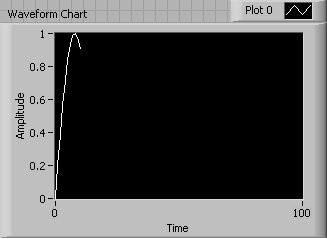
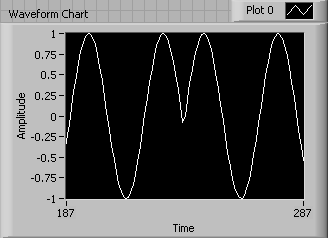
The default graphing mode of the Waveform Chart is autoscaling. You will notice the auto-scaling property when the program first begins to run and the y-axis, labeled Amplitude, updates automatically as new numerical values are aggregated and displayed on the chart.

As the program continues to run, the graph continues to build as per the values associated with the x-axis, labeled Time , which correspond to the index value of the equations.

As the program continues to run, the autoscaling property also applies to the x-axis. Noticed the updated x-axis. For this example, the x-axis will continue updating so as long as the program is running. This gives the appearance of a scrolling strip chart.

Stopping and restarting the G program retains the numeric history and continues to aggregate the values for display.

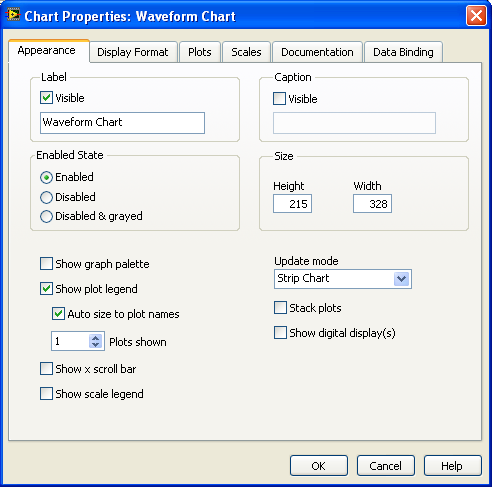
The Waveform Chart options can be easily updated by right clicking on the Waveform Chart and selecting the appropriate option to update from the pop-up menu.
Selecting Properties from this pop-up menu brings up the Waveform Chart dialog window ( [link] ).


The Waveform Graph allows numeric arrays to be displayed graphically in the Front Panel window.
Similar to the previous example, we will build a simple G program that will allow you to graph a sine wave using the equation:
for i=0, 1, 2, … , 99.

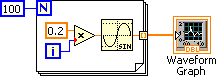
Start by building the following program shown in [link] .

Right click on the Front Panel window, select Waveform Graph from the Modern>>Graph pop-up menu, and drop it on the Front Panel window.

In the Block Diagram window you will see the Waveform Graph terminal. Wire the Sine function output to the Waveform Graph terminal through the For Loop .

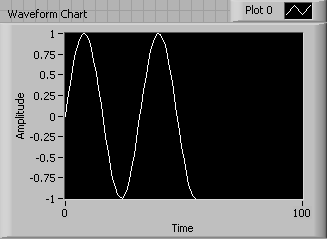
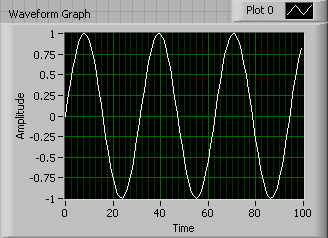
Run the program. The resulting graph is shown in [link] .

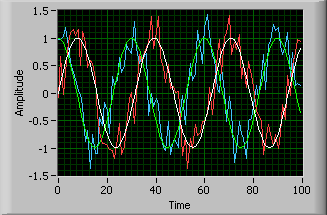
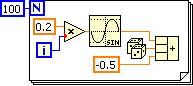
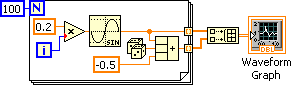
In this example a sine wave and a noisy sine wave will be plotted. Modify the previous example to add noise to the sine operation as shown in [link] .

Add a Build Array operator and wire the output of the Sine function and the multi-add operator containing the sine value plus some random noise between -0.5 and 0.5 to the Build Array operator. Wire the output of the Build Array operator to the Waveform Graph terminal.

You can continue adding 1D arrays to be multiplotted into a single Waveform Graph .
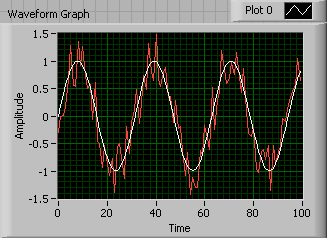
Run the program. The multiplot result is shown in [link] .

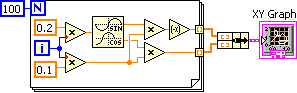
The XY Graph plots x vs. y numeric values contained in arrays.

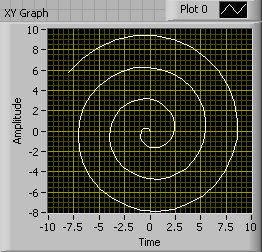
The example shown in [link] generates the spiral shown in [link] .


Notification Switch
Would you like to follow the 'Introduction to g programming' conversation and receive update notifications?