| << Chapter < Page | Chapter >> Page > |
It appears experimentally that the allowable length of the variable name is longer than you would ever want to use so length doesn't seem to be alimitation.
Many programming languages won't allow you to use a numeric character for the first character in a variable name, but that restriction doesn't seem to applyto Scratch. However, since you might later move up to more mainstream languages, you might want to avoid getting into the habit of using numeric characters asthe first character in variable names.
When using Scratch and all other programming languages, you should strive to use variable names that are meaningful. My preference is to begin variable nameswith a lower-case letter, use multiple words in the name where appropriate, and separate the words using a format commonly called camelCase to cause the human eye to separate the words.
(The upper-case characters are analogous to the humps on a camel.)
Here is an example:
aVariableName
Some people prefer the following format:
A_Variable_Name
I prefer the camelCase version because it is easier to type, requires fewer characters, and in my opinion, is just as effective.
Generally speaking, programs are written in Scratch by:
There are other steps involved in writing a complex program that I didn't include above, but we will get to them later in this collection of modules.Hopefully you already know the physical steps in writing a program as a result of working through the online tutorials.
As you can see in Image 1 , this program consists of three scripts in the center pane. Each script contains onetan block and two orange blocks. We already know that orange blocks have to do with variables. As you can see from the colors on the left ends of the buttonsin Image 2 , tan blocks are related to Control .
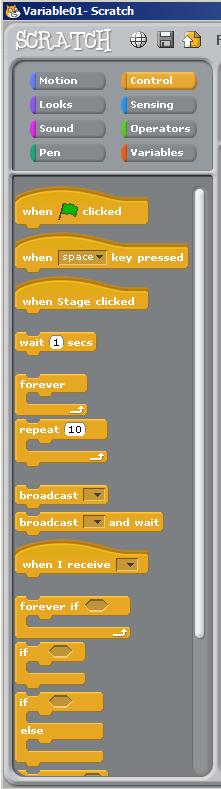
Image 4 shows some of the programming blocks that are available in the Control category. Other programming blocks in this category can be exposed using the vertical slidershown in Image 4 .

Image 5 shows a full-size view of the center panel from Image 1 . This image shows the finished program that I created by dragging blocks from the Variables area and the Control area and snapping them together to form three separatescripts. Note that I also entered literal values of 0, 1, 5, -1, and -5 into the white areas in the programming blocks for the variables after dropping them intothe programming area.

Notification Switch
Would you like to follow the 'Teaching beginners to code' conversation and receive update notifications?