| << Chapter < Page | Chapter >> Page > |
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws a horizontalline segment and a vertical line segment representing the x and y axes in a 2D Cartesian coordinate system as shown in Figure 2 .
Cause the origin of your reference frame be at the center of your drawing.
Cause the positive x direction be to the right.
Cause the positive y direction be either up or down according to your choice.
Cause the program to display your name in some manner.
Figure 2 Graphic output from Exercise 1.

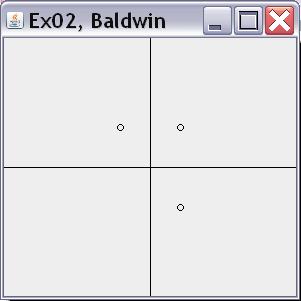
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws x and y axes in a 2DCartesian coordinate system as shown in Figure 3 .
Cause the origin of your reference frame be at the center of your drawing.
Cause the positive x direction be to the right.
Cause the positive y direction be either up or down according to your choice.
Then draw small circles that represent the locations of points at the following coordinates in the reference frame as shown in Figure 3 .
Cause the program to display your name in some manner.
Figure 3 Graphic output from Exercise 2.

Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws xand y axes in a 2D Cartesian coordinate system as shown in Figure 4 .
Cause the origin of your reference frame be at the center of your drawing.
Cause the positive x direction be to the right.
Cause the positive y direction be either up or down according to your choice.
Create six random values in the range from -128 to +127. Use those values as the x and ycoordinates for three points in the 2D reference frame. (The code fragment in Listing 29 shows how to generate random values in the required range in Java.)
Display the six values on a text screen labeled in such a way that it is possible to associate the valueswith the points as shown in Figure 5 .
Draw three small circles that represent the locations of the points.
Draw three line segments that connect the three points in pairs creating the shape of a triangle.
Cause the program to display your name in some manner.
Figure 4 Graphic output from Exercise 3.

| Figure 5 . Text output from Exercise 3. |
|---|
point0X: -55
point0Y: 17point1X: 9
point1Y: -37point2X: 14
point2Y: 62 |
| Listing 29. Code for generating random values in Java. |
|---|
//Define three randomly located points.
Random generator = new Random(new Date().getTime());point0X = (byte)generator.nextInt();
point0Y = (byte)generator.nextInt();point1X = (byte)generator.nextInt();
point1Y = (byte)generator.nextInt();point2X = (byte)generator.nextInt();
point2Y = (byte)generator.nextInt(); |
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws three small circles that represent thelocations of points at the following coordinates in a 2D reference frame.
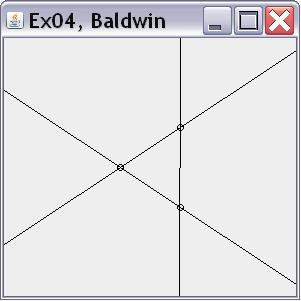
Then draw three line segments that extend from edge-to-edge of your drawing and intersect the threepoints in pairs as shown in Figure 6 .
Cause the origin of your reference frame be at the center of your drawing.
Cause the positive x direction to be to the right.
Cause the positive y direction be either up or down according to your choice.
Cause the program to display your name in some manner.
Figure 6 Graphic output from Exercise 4.

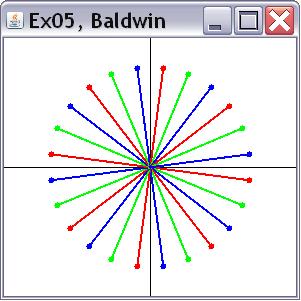
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws 24 vectors tail-to-tail in alternatingcolors of red, green, and blue as shown in Figure 7 .
The first vector is red.
The length of each vector is 100 pixels.
The direction of the first vector is +7.5 degrees relative to the horizontal.
The direction of each successive vector is increased by 15 degrees.
For example, the directions of the first four vectors are:
Draw the symbol of your choice to identify the head of each vector.
Draw the axes for a Cartesian coordinate system in the reference frame.
Cause the positive x direction to be to the right.
Cause the positive y direction be either up or down according to your choice.
Cause positive angles to be either clockwise or counter-clockwise according to your choice.
Cause the program to display your name in some manner.
Figure 7 Graphic output from Exercise 5.

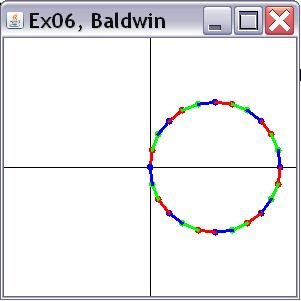
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws24 vectors tail-to-head in alternating colors of red, green, and blue as shown in Figure 8 .
The first vector is red.
The length of each vector is approximately 17 pixels.
Draw the symbol of your choice to identify the head of each vector.
Draw the axes for a Cartesian coordinate system in the reference frame.
Cause the positive x direction to be to the right.
Cause the positive y direction be either up or down according to your choice.
Cause positive angles to be either clockwise or counter-clockwise according to your choice.
Cause the program to display your name in some manner.
Figure 8 Graphic output from Exercise 6.

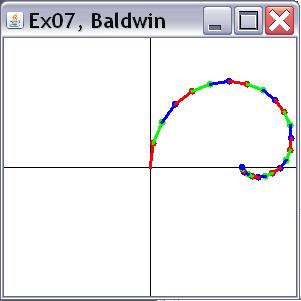
Using Java and the game-math library named GM2D02 , or using a different programming environment of your choice, write a program that draws 24 vectors tail-to-head in alternatingcolors of red, green, and blue as shown in Figure 9 .
The first vector is red.
Begin with a length of 24 pixels for the first vector and reduce the length of each successive vector by one pixel.
Draw the symbol of your choice to identify the head of each vector.
Draw the axes for a Cartesian coordinate system in the reference frame.
Cause the positive x direction to be to the right.
Cause the positive y direction be either up or down according to your choice.
Cause positive angles to be either clockwise or counter-clockwise according to your choice.
Cause the program to display your name in some manner.
Figure 9 Graphic output from Exercise 7.

-end-

Notification Switch
Would you like to follow the 'Game 2302 - mathematical applications for game development' conversation and receive update notifications?