| << Chapter < Page | Chapter >> Page > |
Now it's time to write and discuss a Scratch program. You should be able to replicate this program.
Hopefully by now you have installed Scratch on your computer and you have worked through all of the tutorials that you can find on Scratch as recommendedin the previous module. If not, you should do that before continuing with this module.
In case you skipped the section titled An overview of computer programming , you still might want to go back and review the section on Variables .
This Scratch program illustrates the creation and manipulation of two simple numeric variables.
Prior to the release of Scratch version 1.4, only numeric variables were allowed inScratch. However, according to the Scratch 1.4 Release Notes , variables can now contain strings of characters. Experimentation indicates that they can also contain the boolean values of True and False (or possibly strings that represent boolean values). The previous Numbers button has been replaced by an Operators button (see Image 2 ) because it now contains blocks for manipulating strings.
This program also illustrates the case sensitivity of variable names along with the ability to detect and respond to events fired by the keyboard andevents fired by the mouse.
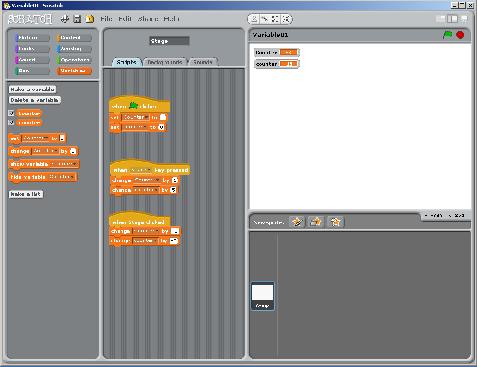
A variable named Counter (with an upper-case "C") is created, initialized to 0, and displayed in the upper-left corner of the Stage area in the Scratch user interface (see Image 1 ) . When the user clicks the green flag in the upper-right corner of Image 1 , the value of the variable is set to zero. Each time the user presses the space bar, the value of the variable is increased by 1. Each timethe user clicks the mouse in the blank area of the Stage, the value of the variable is decreased by 1.
Another variable named counter (with a lower-case "c") is created, initialized to 0, and displayed below the Counter variable on the Stage. Again, when the user clicks the green flag in the upper-right cornerof Image 1 , the value of the variable is set to zero. Each time the user presses the space bar, the value of thisvariable is increased by 5. Each time the user clicks the mouse in the blank area of the Stage, the value of this variable is decreased by 5.
Image 1 shows a greatly reduced image of the Scratch user interface for the program named Variable01 for Scratch version 1.4.

You probably can't read any of the text in Image 1 . The image is presented here solely to provide an overview of the user interface. I will provide additional (more readable) images later that show and discuss the separate parts of the user interface.
There are a few things that we can deduce by viewing the reduced image in Image 1 . First, note that there are no sprites in this program. The program consists solely of

Notification Switch
Would you like to follow the 'Teaching beginners to code' conversation and receive update notifications?